Core Web Vitals will be used as a ranking signal by Google from June 2021. What will it mean for SEO? Google is explicitly telling website owners that page experience signals will affect rankings –
alongside other rankings signals. By incorporating these new signals into search ranking, Google just wants website owners to provide the best page experience for their site users.
What is Core Web Vitals?
Core web vitals provides a way to measure the user experience of your website made up of these 3 metrics. For each of these metrics, they are clearly defined as “Good”, “Needs improvement”, and “Poor” thresholds. Their goal is to measure user experience by matching the user’s perception of site speed and experience on the site. So, if the site feels slow to load you have a problem. Regardless of what the speed test tools say, the real-world experience is what matters that gets reflected in the CrUX data.
- Largest Contentful Paint (LCP): is essentially a measure of page loading experience for the user. LCP metric is the speed of the largest contentful component of the screen or the time it takes for the biggest piece of content on the page to finish loading. To provide an optimal user experience, LCP needs to be under 2.5 seconds.
- First Input Delay (FID): a measure of page responsiveness or interactivity of a page for the user when the user interacts with the page. It measures how long it takes the browser to respond when a user interacts with the page. If the browser is ‘busy’ with background tasks, user input is delayed. To provide an optimal user experience, FID should be under 100 milliseconds.
- Cumulative Layout Shift (CLS): measures the experience of a page in terms of visual stability. This is a measure of how much the layout of the site moves around while the page is loading. If page elements are shifting around while trying to use the page, it can be frustrating for users. To provide an optimal user experience, CLS should be under 0.1.
Other Speed Metrics (Non-Core Web Vitals)
- TTFB or Time to First Byte is how responsive the hosting is, i.e., how quickly it starts sending data after it’s requested. Ideally, it should be low as possible between 0.1 to 0.2 seconds in the country the site is hosted in and 0.3 to 0.5 seconds if you are hosted internationally.
- First Contentful Paint (FCP). This is basically when the site starts to render and the user sees something start to happen on the page when it’s loading. This should be under 1.5 seconds for Google to consider it as fast. Of course, under 1.5 seconds is also fast from a user perspective.
- Total Blocking Time (TBT): This is the time between the FCP i.e. when the site starts to render and the Time to Interactive (TTI) i.e. when the site is usable. Just because the site has loaded doesn’t mean it’s usable. Usually, TBT is impacted by how much JavaScript is present and is getting fired in the background. Things like 3rd party marketing tags, live chat scripts etc can add to the total blocking time.
How to Optimise Google Core Web Vitals for WordPress sites?
Let’s look at Google Core Web Vitals optimisation tips for WordPress sites to improve the CLS, FID and LCP scores.
How do we improve the CLS in WordPress?
 To improve Cumulative Layout Shift on WordPress sites, I would recommend the following steps;
To improve Cumulative Layout Shift on WordPress sites, I would recommend the following steps;
- Ensure all of your images include dimensions – width and height. Thankfully, WordPress does this automatically for you if you add images using the WYSIWYG editor.
- If you make use of ads, JavaScript widgets embed or iframes, make sure you specify dimensions for them too. For sites placing ads, make sure you “reserve” space for the ad to prevent a layout shift if an ad doesn’t show up for some reason.
- Dynamically injected content can cause layout shifts. For anything that’s going to render after the initial page load, make sure that you reserve the space that the element needs so that it can render without causing the rest of the content to reflow.
- Optimise delivery of Web fonts: Consider preloading fonts if you’re using custom web fonts that typically cause issues such as Flash of Invisible Text (FOIT) or Flash of Unstyled Text (FOUT) by a late-loading font.
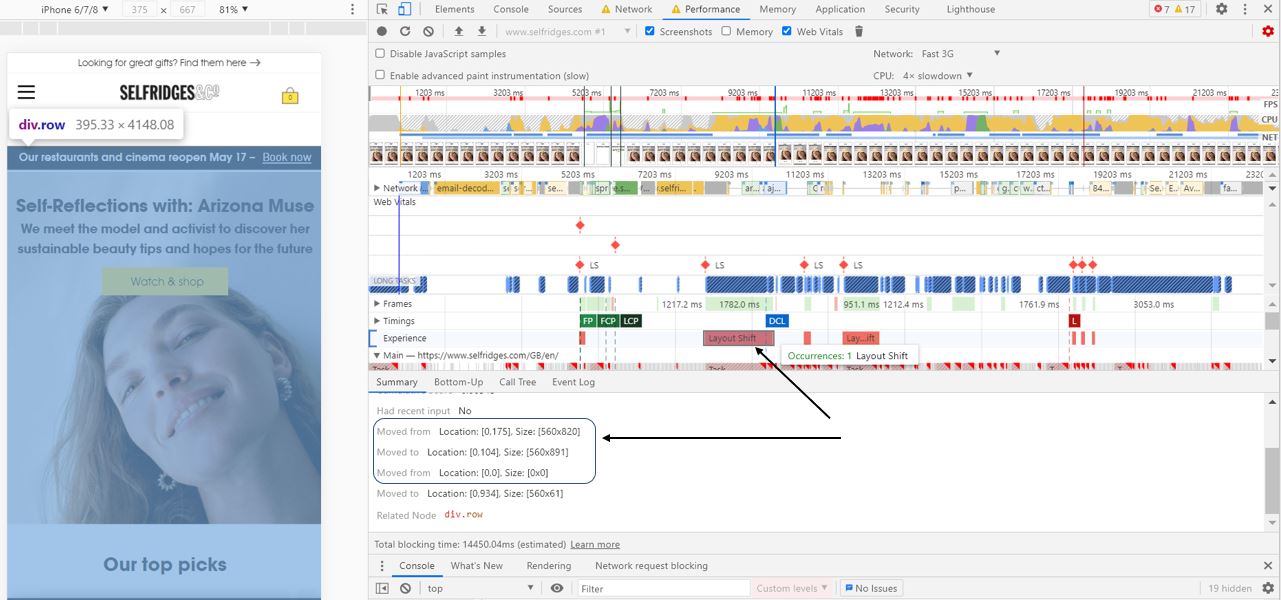
In the Chrome DevTools Performance tab, you can check your long tasks and CLS events by highlighting layers and textual descriptions as below;

How do we improve the LCP in WordPress?
 To improve the Largest Contentful Paint on WordPress sites, I would recommend the following steps;
To improve the Largest Contentful Paint on WordPress sites, I would recommend the following steps;
- Reduce Page Weight / Page size by optimising images
- Optimise those big header/hero images or the featured image at the top of your posts. Pages with large images (large file sizes) will struggle to rank. Use a tool like squoosh.app, that gives you side by side view where you can drag a bar to see how the image looks before and after the compression. Compress your images using plugins such as ShortPixel, Smush or Imagify that provide functionalities such as lazy load, automatic optimisation and compression for images.
- Implement lazy loading of images & videos on your page. Lazy loading for images essentially means that the images don’t load until you scroll down to that part of the page. Don’t lazy-load images that are going to be in the viewport initially. If you know an image is going to be in the viewport, exclude it from lazy loading, so the browser will more eagerly load it. You can also lazy load your hosted videos and YouTube embed videos as well. I would recommend using WP Rocket to implement lazy loading.
- Use an image CDN.
Speed testing should be part of your content publishing process. When a page goes live, ensure you run a page speed test to check page weight. Ensure your images are not being resized on page load.
- Use a fast-hosting provider with adequate resources and close to your target market:
- A fast hosting close to the bulk of visitors will have a good server response time. Google recommends you aim for a response time lower than 0.2 seconds (200 milliseconds). Your TTFB should be about 0.2 seconds or lower. If the Time to First Byte is high, the hosting isn’t good enough or you don’t have proper caching enabled. Anything over 500ms is an issue
- The uptime and reliability of your hosting provider are often overlooked. If a site is down or it’s unreliable, like it’s throwing 500x status code server errors or it has problems where it’s fast and slow, then it’s going to be a horrible experience for your site visitors. Downtime is effectively zero speed. It is critical to fix any server issues. Stay away from cheap shared hosting plans like HostGator or GoDaddy if you’re serious about performance. Consider dedicated / cloud hosting plans offered by providers such as WPX, Cloudways etc. Use a tool like Uptimerobot for Uptime monitoring. They also have a free plan that will ping your website at five-minute intervals.
- Use good quality hosting that is close to your target market. For example, if you are based in the UK, it’s not going to be optimal if you are hosted outside the UK such as in the US for example as this will impact server response time.
- Your DNS hosting should be fast. DNS hosting turns the hostname (the web address that you type into a browser such as www.domain.com into an IP address. The speed of that DNS hosting and the quality of that DNS hosting are really important to make a difference both to the site speed and the reliability. To put some context on what good and bad DNS hosting are, slow DNS hosting will sit between 100 to 300 milliseconds. A bad DNS hosting will be anywhere from half a second to a second. This is very slow and often it will time out. If the DNS request takes too long, it will just appear like the website is down, and it will just be a poor experience. Cloudflare is generally the fastest and they also offer a free tier. Cloudflare also offers a premium plan priced at $20 per month that has a really good built-in firewall. It is worth signing up for the Cloudflare premium plan as it will block brute-force DDOS attacks that would otherwise slow the site down and put a lot of load on the hosting. If you can’t use Cloudflare, probably use DigitalOcean as a good alternative for DNS hosting.
- Configure efficient page caching to speed up your server response time by improving Time to First Byte. W3 Total Cache, WP Super Cache and WP Rocket are considered some of the best WordPress caching plugins.
- Make sure the site is on HTTPS and running on HTTP/2 protocol.
- Eliminate render-blocking resources: Render-blocking means that the render process has to stop to go and process a file to render. The more render-blocking elements you have on a page, the slower the rendering. Some files are always going to be render-blocking.;
- CSS files can be render-blocking as a page would need CSS files to render itself. WP Rocket provides the option to inline critical CSS to eliminate render-blocking CSS.
- Similarly, Font files can be render-blocking. The font files can also be set up to be non-render-blocking in which case you will notice the font changing after the page loads.
- JavaScript libraries such as jQuery can be render-blocking. Faster WordPress themes like GeneratePress and WP Astra don’t use jQuery making them less render-blocking stuff. Adding Async and defer tags to JavaScript files makes them non-render-blocking or less render-blocking. You can use a caching plugin such as WP Rocket to add async tags or defer tags to JavaScript, and that’ll make the page faster. The other option is to use Rocket Loader by Cloudflare. Be very careful when using Async and defer tags on JavaScript files. Always test to see if it breaks the page. Sometimes you end up breaking the theme in the process if you are not careful.
- Enable GZIP server-level compression to speed up your WordPress sites. The easiest non-technical way to achieve this is via a plugin such as W3 Total Cache, WP Super Cache and WP Rocket.
- Using rel=”preconnect” to establish third-party network connections early and increase performance.
- CDNs are great if you have a large proportion of overseas traffic to speed up the website experience globally. Use a CDN to serve static content such as images or CSS. CDNs such as RocketCDN (by WP Rocket), Cloudflare and StackPath (formerly known as MaxCDN) are quite popular. My clients use Cloudflare (probably the best CDN) which does DNS hosting and accelerates their websites. Even the free plan is really good.
- Minify CSS & JavaScript.
- Reduce Time to query the database.
- Use the most recent version of PHP that the site can support to speed things up. Every consecutive PHP version is faster than the last one. To know the PHP version your site is running on, visit the ‘Site Health’ section under ‘Tools’ and click on the ‘Info’ tab.
- You can use the PHP Compatibility Checker by WP Engine to probe your plugins and WordPress theme for PHP version support. It will tell you what passes and fails the compatibility test. For anything that fails, log a support ticket with the plugin or theme developer or choose a better alternative. Little checks like these make a big difference to get that extra bump in site speed with your latest PHP version.
How do we improve the FID in WordPress?
 To improve the First Input Delay on WordPress sites, I would recommend the following steps;
To improve the First Input Delay on WordPress sites, I would recommend the following steps;
- Review your plugins: Look for CPU-intensive scripts in plugins or your theme code. One way to test this is by disabling all of your WordPress plugins and making a note of the FID, and then re-enabling your plugins one by one and checking the FID each time. This will help you discover plugins that require heavy JavaScript execution that slow your browser from responding to user interactions. These resource-intensive scripts are the main reason for your poor FID scores.
- Also, disable plugins that are no longer needed. A lot of times, you forget you have installed plugins that you have used for a particular test and no longer need. Examples include heatmap plugins such as Hotjar or A/B testing plugins such as VWO. When you are not actively using plugins, they must be disabled/removed to eliminate unnecessary JavaScript.
- Replace JavaScript-heavy WordPress plugins with a lightweight alternative if it serves the same purpose.
- Concatenate your scripts into a single load.
- For scripts that don’t need to load immediately, add the async tag, so that those scripts can load in the background while the browser attends to other elements that need to be rendered.
- Break your heavy tasks into smaller tasks or make use of Web Workers for web content to run scripts in background threads.
- Finally, consider AMP-first using an AMP Plugin. AMP is going to provide a great FID score, and it’s straightforward to enable AMP in WordPress. The AMP Plugin is compatible with a wide range of themes and plugins, and it will deliver amazing Web Vitals scores typically.
Other Recommendations
The protocol before that was HTTP/1.1. There’s probably a 50 to 100% speed difference between a host that supports it and doesn’t. If you run your site through our tool, it will tell you if your host doesn’t have that support. If you don’t run the site in HTTPS mode, you won’t have that support either because the browser won’t use it unless it’s going over secure mode. Just keep that in mind.
How to Measure Core Web Vitals?
There are several ways to measure and report the Core Web Vitals. Google now includes coverage of Core Web Vitals in all their tools.
- PageSpeed Insights is an awesome web-based speed testing tool that provides lab and field data when it’s available. It also provides recommendations to address page speed issues, including WordPress-specific recommendations. This is a great tool to get actionable feedback on how to improve your core web vitals scores.
- On Search Console, you get web vitals data segmented by mobile and desktop traffic, as well as by performance. The URLs are grouped by performance, so you can see a bunch of URLs that need performance attention in the Search console. If you have specific pages that have a problem, those will show up in Search Console as individual problems.
- The Chrome user experience report (CrUX) collects data from Chrome users who’ve opted in. CrUX data is what you typically see on Google’s page speed insights tool.
- There’s a great free CruX dashboard that you can build for your own URLs that will give you CrUX data (field data) if it’s available, and lab data going back over time. The CrUX report will give you a site-wide average whereas Google Search Console will give you scores page by page. This data can be useful to see where you are failing in terms of CrUX tests. It updates monthly on the second Tuesday of each month. Please note that your site needs to be established for data to be available.
The CrUX data and the Core Web Vitals metrics have a 28-day cycle time. If you have a page speed issue flagged in the search console and you tell Google it’s fixed, it’ll take 28 days for it to come back and report whether it’s fixed or not.
- Web Vitals Chrome Extension – you can install it to see Web Vital scores for any page that you visit.
- Chrome Devtools is a great tool for developers to deep dive into page experience and performance.
- On the performance tab, you can see the layout shift. For each item that you click on here in the summary section, you’ll see how much that item shifted, and how much it contributed to your CLS score.
- It’s also got the Total Blocking Time, which is a good proxy for First Input Delay. Improving the Total Blocking Time score will improve your First Input Delay score as well.
- Then finally, under the timing section, you can click on LCP, and it will highlight the Largest Contentful Paint Node for that load.
- Lighthouse is another tool that’s built into Chrome.
- Site Kit by Google is Google’s official WordPress plugin that brings all the Google data into your WordPress site. You get analytics data, search console data and more importantly page speed insights lab and field data for any page of your WordPress site.
- You can also install the Web Vitals JavaScript library on your site. As users come and visit your site, it measures real-world performance metrics and then sends that data to analytics so that you can record it. You can do reports later to see how you’re performing over time with these Web Vitals.
- Webpage Speed Test.
- Experte.com is a bulk page speed test tool to determine the page speed and the core web vitals of your site pages. Metric measurements include Time To First Byte (TTFB), First Contentful Paint (FCP), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), Time To Interactive (TTI) and page size (combined size of all site resources such as HTML, JS, images, etc.) taken from Google PageSpeed Insights.
Useful Resources
Jamie Indigo’s presentation – When SEO meets UX
Addy Osmani’s hands-on talk covers tips & tricks for optimizing your user experience to meet the Core Web Vitals.
Winning with Web Vitals – Real-life case studies of CWV fixes
If you are reading this, you probably have read my recommendations and are probably thinking there are loads of things to do and where you start. I would recommend you start with the priority URLs of your website and work your way down. Because your site pages often share the same page template, fixing issues by page type can result in fixing many issues at once. We have a few months to address any core web vitals issues since Google announced that it is going to be part of the ranking algorithm. Learn more about Web Vitals on web.dev/vitals.

